Overview
The London Theatre Direct WordPress plugin comes with a few basic built-in design options to quickly get up and running without requiring a developer or web design expert to write a single line of code.
Below is a brief rundown of the available design options and how to edit them to match your website:
Disable All Styles
The first option allows you to disable all plugin styles. Doing this will remove all non-structural CSS from the plugin.
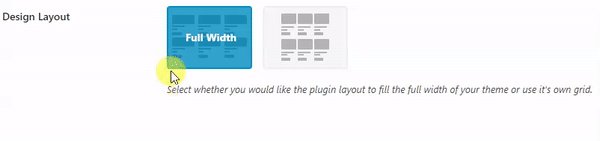
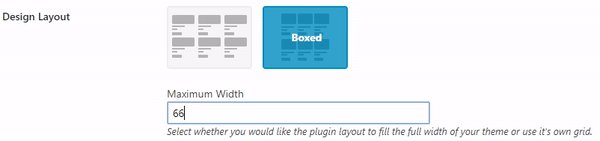
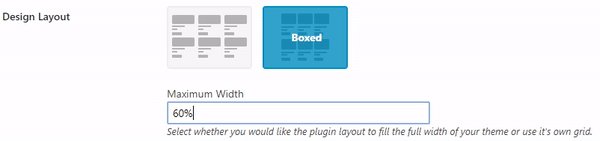
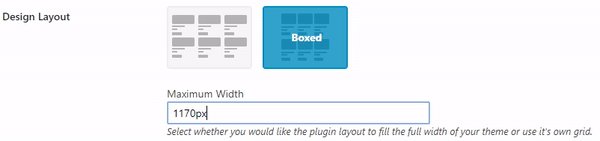
Design Layout
Using this setting you can control the width of the plugin templates. Depending on your theme, you choose to either set the design to fill the full available width or set a specific layout width using any standard web measurement (percentage, pixels, em, rem):

Primary Colour
This option changes the accent colour of the plugin. This is used to highlight important bits of information and add a touch of colour to the layouts. In most cases you will want to use your website or brand’s primary colour here.
Secondary Colour
In the current version of the plugin the secondary colour is not used.
Primary Button
This is the colour of all primary, or proceed buttons in the plugin. You may choose to use your website or brand’s primary colour, or you may want a more vibrant or clear colour to help your users see the button clearly.
Underneath the colour selection you will also see that you can apply your own CSS classes to primary buttons. If you don’t know what CSS classes are then you should leave this blank.
Secondary Button
In the current version of the plugin the secondary button style is not used.
